How to develop engaging interactive presentations for conference booths with PowerPoint
After two tough years of the COVID-19 pandemic with almost no on-site scientific events, medical conferences are finally getting back to normal. People are increasingly meeting face-to-face again, not only via Teams, Zoom, or virtual conferences. It is once again time for creative ideas to make booths attractive and fill them with compelling content.
Interactive presentations that entice your audience and keep them at your booth
Your visitors will decide very quickly whether the content on display is relevant for them. Short, animated teasers running in a loop can offer visitors walking by a taste of the content featured at your booth. If the content has generated interest and a visitor approaches the screen, it must be immediately clear to them what they need to do to start the interactive presentation. Your visitors don’t have time to read a long user manual before they interact with your content. A touch screen with large buttons and intuitive design as well as instructions that are short and clear can help guide your visitors. When a visitor walks away, the presentation needs to either continue running automatically or, after a delay, return to the start screen. This will keep the content moving and keep sparking the interest of passersby.
A sophisticated interactive booth presentation, fully developed in PowerPoint. Note: the content has been anonymized to honor non-disclosure agreements with our clients.
PowerPoint: a short and effective path to interactive booth presentations
To bring appealing, interactive content to a large screen with touch functionality, one approach is manually coding a program in Python or HTML5. This approach can be time-consuming and expensive, while also making it difficult to meet deadlines when incorporating feedback from reviewers. Reviewers may also find it difficult to review a material that can’t be uploaded to their approval system.
A more efficient and cost-effective method is to use PowerPoint with an HTML5 converter. PowerPoint offers a wide range of interactive possibilities that many users are not aware of. Navigation paths can be built quickly. Audio, video, and even 3D objects can be integrated. Creating slides is faster than programming, which makes last minute changes more manageable. And since everyone in pharma knows PowerPoint, it is easier for reviewers to do their job, especially if they are using an approval system such as Veeva.
The limitations of PowerPoint
However, a conventional PowerPoint presentation has some limitations when it comes to interactivity and user experience. PowerPoint was originally created as a linear tool for clicking through a presentation from slide one to the end.
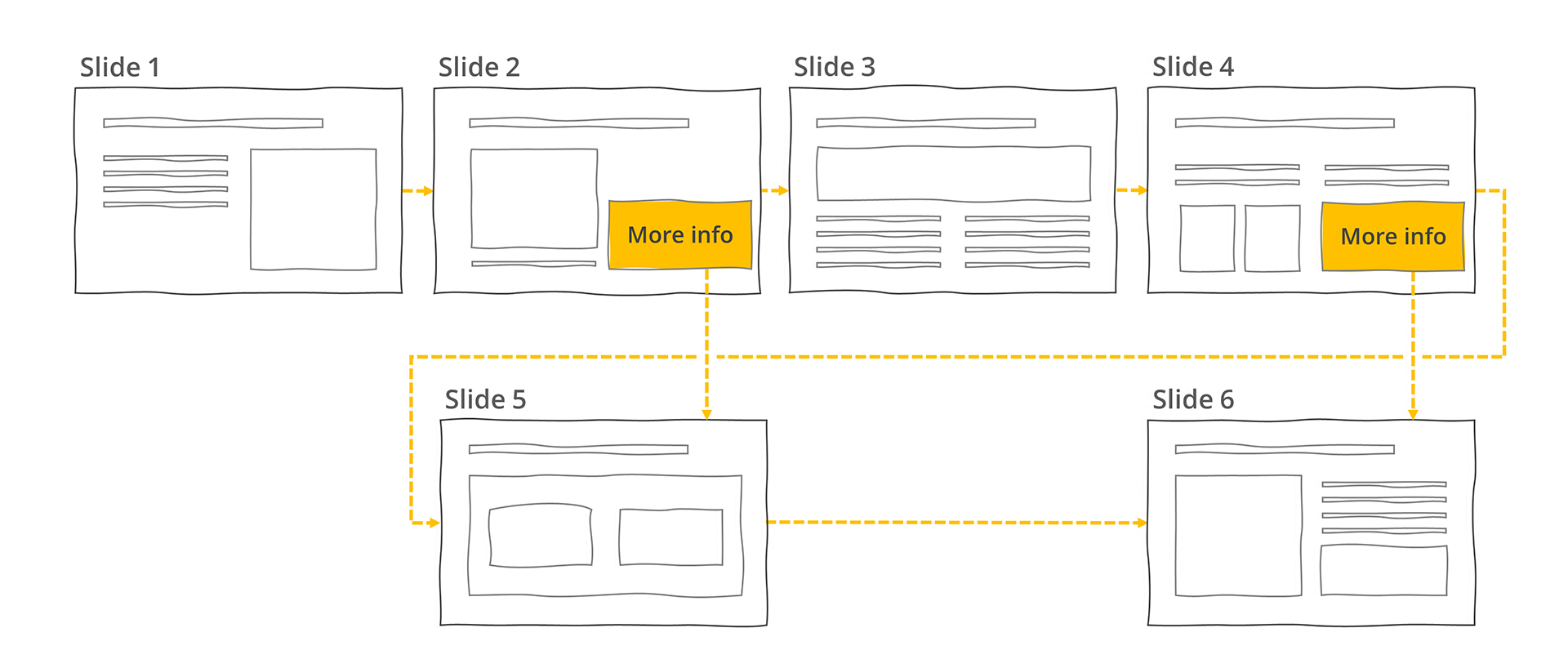
PowerPoint was made for linear presentations, later allowing links to backup slides
Hyperlinks can allow for nonlinear navigation within a presentation. Buttons can be added that will let a user navigate to appendix slides, return to a home slide, or freely jump around within a presentation. But when a user swipes a touch screen or clicks outside of a button, they will go to the next slide in the presentation. These linear navigation features are not desirable for a conference booth presentation with a branched structure. A branched structure needs custom navigation that prompts the user to explore different paths instead of just going to the next slide. You need to disable linear navigation to prevent a user from going to the wrong slide and getting lost on their journey.
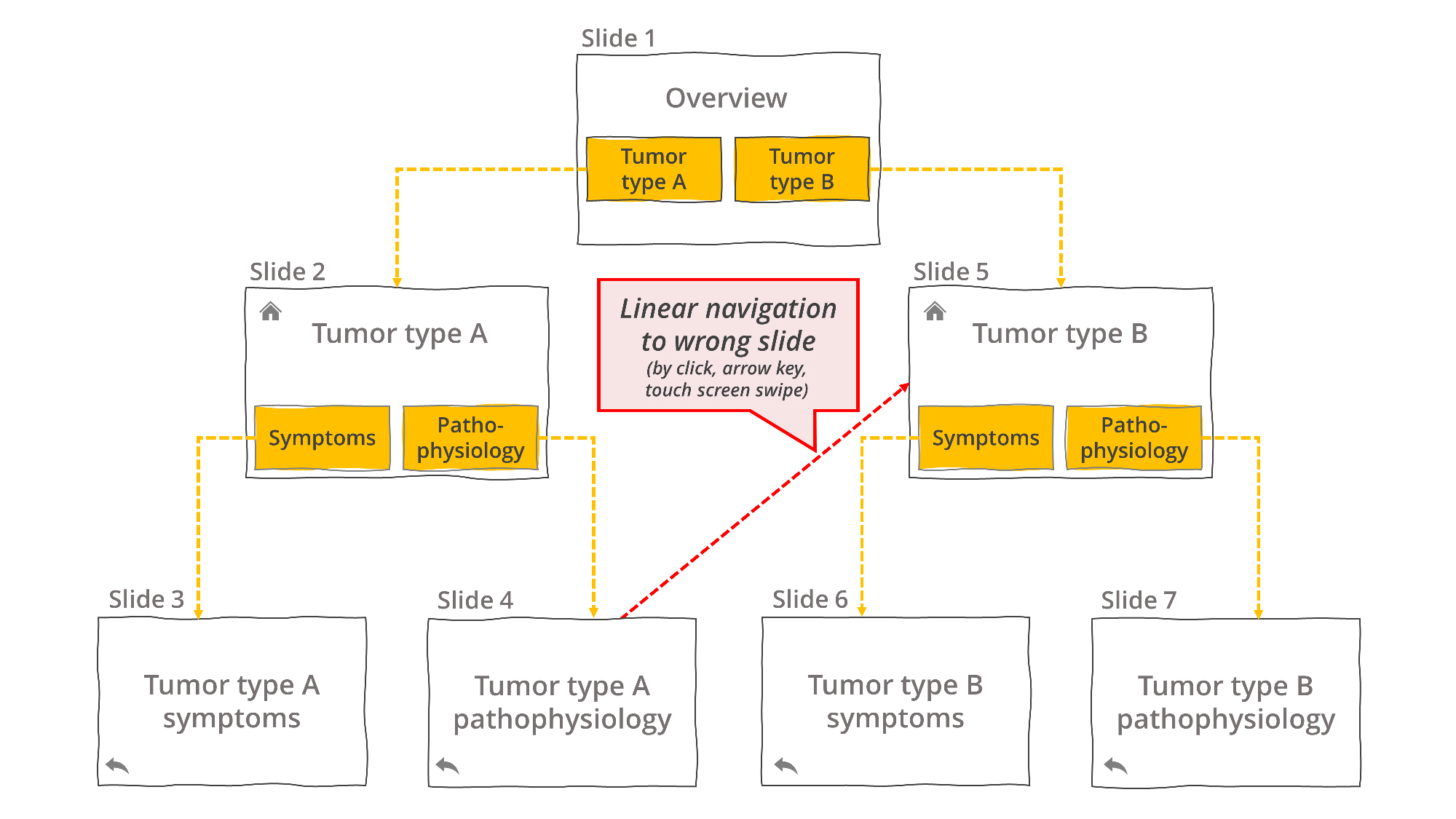
 For a branched conference booth presentation, linear navigation needs to be disabled, so users don’t accidentally jump to the wrong slide.
For a branched conference booth presentation, linear navigation needs to be disabled, so users don’t accidentally jump to the wrong slide.
Another, more critical issue: by default, PowerPoint does not replay animation or videos on a slide when a user returns to it. This makes sense for a normal presentation. If a presenter needs to jump back to a slide to answer a question from the audience, they typically don’t want to watch the animation start from scratch again.
But for a conference booth, there are many different people interacting with the same presentation. You don’t want new users to navigate to slides where the animation has already played and see only a static visual. You especially don’t want new users to see slides with animation or embedded videos that were interrupted by an earlier user. These slides may get “stuck” halfway through an animated sequence, which makes the presentation look “broken.”
“Broken” presentations can look unprofessional and frustrate people visiting your booth. And it can get tedious if you need to keep explaining or “fixing” the presentation for each new user. Your presentation should work seamlessly and intuitively, giving each new user a chance to experience it as intended. A presentation for a conference booth thus needs to allow animation and videos to start over each time a new user navigates to a slide.
A sophisticated interactive booth presentation, fully developed in PowerPoint. Note: the content has been anonymized to honor non-disclosure agreements with our clients.
Overcoming the limitations of PowerPoint
Thankfully, the advanced settings in PowerPoint, a solid interactive design, and a good HTML5 exporter can address these undesirable side effects.
Using settings such as kiosk mode, PowerPoint’s linear navigation can be deactivated, so that the user can only navigate with the designated buttons. Combining these settings with an intuitive interactive design keeps your audience traveling on the path of your story. Exporting into HTML “locks” the content and presentation into place, with animation set to replay when new users navigate to slides that have previously been displayed by old users. The result: visitors who want to engage with your content and stay at your booth.